1.線上手冊:
1.1.關於 MQTT WS HMI:
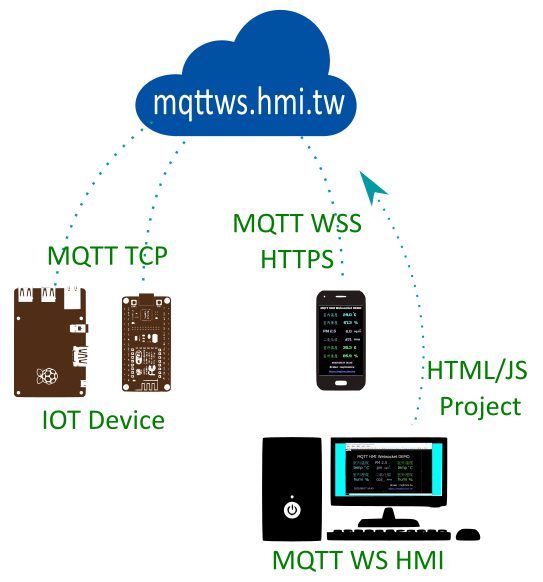
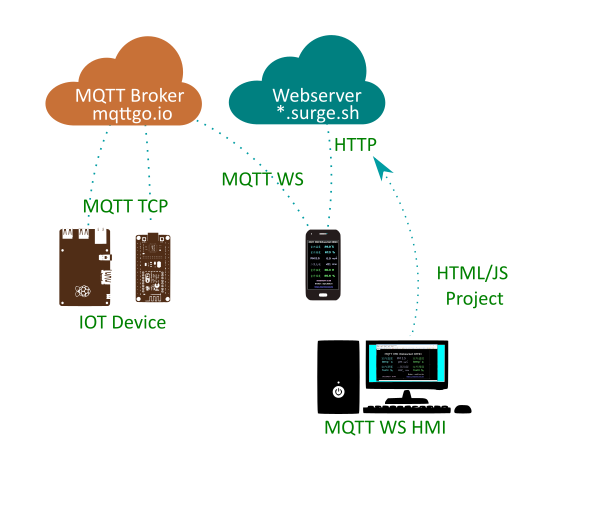
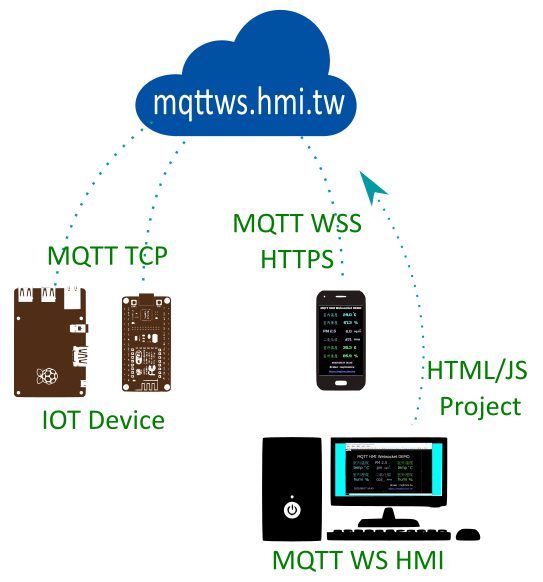
MQTT WS HMI 方案為 元米科技 基於 MQTT 協議的網頁圖控系統,與原本基於 JAVA 的 MQTT HMI 方案不同的是改採 WebSocket 通訊,使整個專案匯出後為單純的網頁程式碼,可以利用 surge.sh 等免費靜態網頁伺服器,搭配 mqttgo.io 等免費 MQTT Broker ,讓您的 IOT 設備快速低成本的達成雲端操控功能。為降低技術門檻,您也可以選擇使用 mqttws.hmi.tw 免費服務,Web Server 與 MQTT Broker 一次擁有。MQTT WS HMI 在 數量 32 點以下可以免費應用,是 MQTT 標準設備快速完成客製化網頁圖控系統的佳選擇。更大點數需求或進階應用,可洽詢 元米科技
1.1.1.專案編輯器需求:
MQTT WS HMI 專案編輯器安裝電腦需求■ Windows 10 /Windows 11 作業系統
■ Microsoft .NET Framework 4.8
1.1.2.MQTT Broker 需求:
須具備 WS (WebSocket) 或 WSS (SSL/TLS加密 WebSocket) 之 Broker,也可利用現成的 mqttgo.io 或 mqttws.hmi.tw 免費之 BrokerMQTT 通訊不使用 WSS 將無法使用 https 方式瀏覽網頁
1.1.3.Web Server 需求:
Apache 、IIS、Lighttpd 及其他支援 靜態網頁之伺服器即可,亦可使用免費之 surge.sh 網頁服務,或申請免費之 mqttws.hmi.tw 網頁伺服器服務1.1.4.瀏覽器需求:
■ PC 版本 MSEdge、Chrome、Firefox、Apple Safari、Opera 等主流瀏覽器可直接訪問,不需下載任何插件,也不須執行 Flash 或 Java ,但必須開放 Cookie (此為各瀏覽器預設選項,不需變更即可)■ Android 6.0 以上手機、平板或 iPad 與 iPhone 等預設瀏覽器皆可直接瀏覽
1.2.關於 mqttws.hmi.tw 免費服務:
mqttws.hmi.tw 免費服務是 元米科技 為推廣既有網頁圖控系統搭配 MQTT 協議的包含網頁伺服器與 MQTT Broker 伺服器的免費服務。使用方式可參考 上傳至 mqttws.hmi.tw

1.2.1.mqttws.hmi.tw MQTT Broker:
mqttws.hmi.tw MQTT Broker 支援通訊埠為TCP : 1883
SST/TLS : 8883
WS : 8000
WSS : 8083
mqttws.hmi.tw 為免註冊、無頻寬限制之 MQTT Broker 伺服器,唯受限系統效能,僅提供非商業場合之個人實驗應用。非商業應用伺服器不保證效能與穩定度。如發現使用流量超過負荷,元米科技有權將其轉換為專供註冊者並限制功能用途。
由於是不需要註冊之實驗伺服器,mqttws.hmi.tw MQTT Broker 不允許以 /+ 或 /# 或 + 或 # 方式訂閱訊息,建議使用較複雜的訂閱與發佈主題,以避免剛好與其他人主題相同而資料存取有誤,或被有心人接收或竄改資料。
1.2.2.mqttws.hmi.tw Web Server:
mqttws.hmi.tw Web Server 支援通訊埠為http : 80
https : 443
為以電子信箱註冊之網頁伺服器,每個信箱限申請一個帳戶,每個帳戶可以使用硬碟空間為 100MB,網頁生成方式為使用 MQTT WS HMI 專案編輯器匯出後直接上傳。
伺服器採用 HTTP 基本認證 帳號做為使用者帳號的辨識,瀏覽器首次瀏覽必須登入帳號,一般瀏覽可以不輸入密碼,上傳專案則需要驗證密碼。帳戶申請與密碼重新發送可以至 https://mqttws.hmi.tw/signup 網頁操作。
向 mqttws.hmi.tw 的帳號密碼與 MQTT WS HMI 編輯專案的使用者帳號密碼無關。
免費網頁伺服器僅提供非商業場合之個人實驗應用。非商業應用伺服器不保證效能與穩定度。
1.3.系統安裝:
1.3.1.安裝 MQTT WS HMI 編輯器:

下載後將安裝檔解壓縮後點選執行 setup.exe 安裝於預設路徑,安裝過程中可能會要求安裝Microsoft .NET Framework 4.8 ,因此必須連接上網際網路以利下載。

1.4.網頁畫面編輯:
進行專案編輯時必須使用系統管理員密碼,在新建專案中會自動產生使用者 root 以及密碼 root 的管理者(Admin)的使用者,這個密碼也是密碼輸入欄的預設值,因此直接按下『確定』即可登入進行編輯。但在完成初步編輯後,建議修改或移除此預設帳號(root/root)。建立專案時,會產生檔名為專案名稱且副檔名為 phm 的專案設定檔,並生成 專案名稱加一底線的路徑(例如專案名稱為 “demo”,會產生 “demo.phm” 專案設定檔,以及存放專案資料的 “demo_”路徑)。
1.4.1.新增專案:
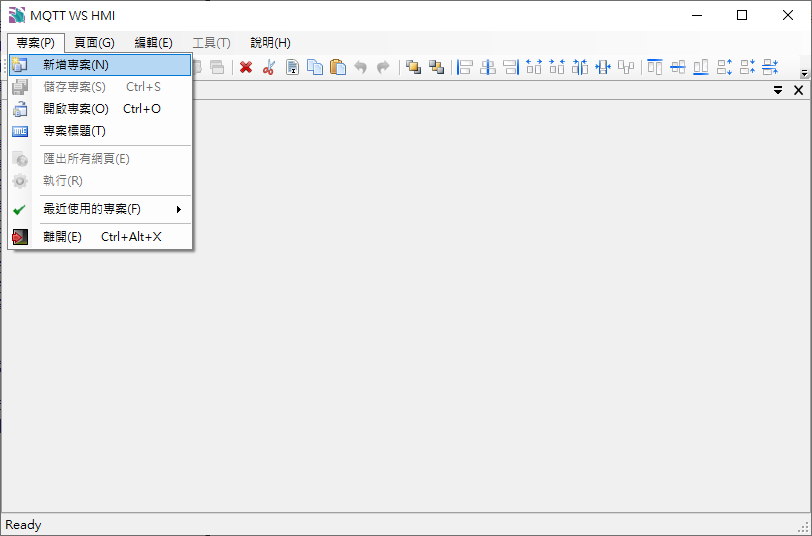
HMI 編輯器 點選檔案->新增專案,選擇適當檔案夾並輸入專案名稱後建立專案,專案會建立相同名稱路徑(多一個底線'_'),存放匯出的網頁(*.htm);其下會產生 "img"、"dat"兩個子目錄,用以分別儲存圖檔與畫面資料。
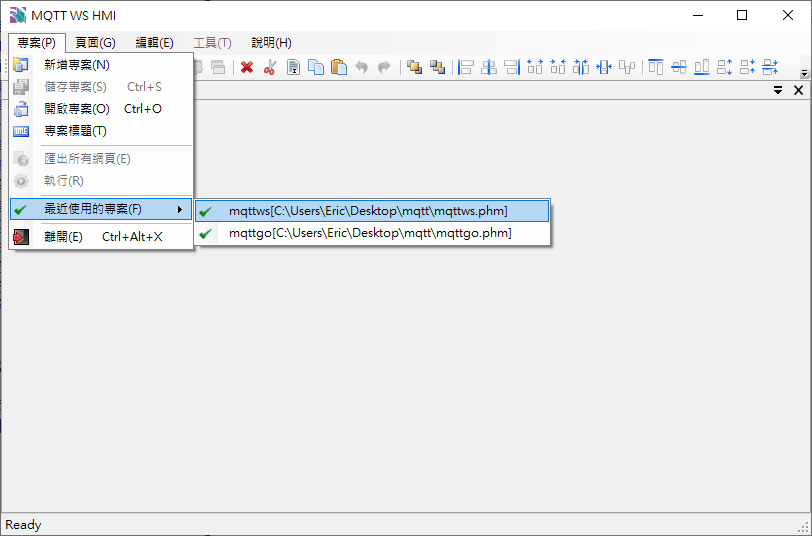
建立或開啟過的專案都可以在 檔案->最近使用的專案 處快速開啟。

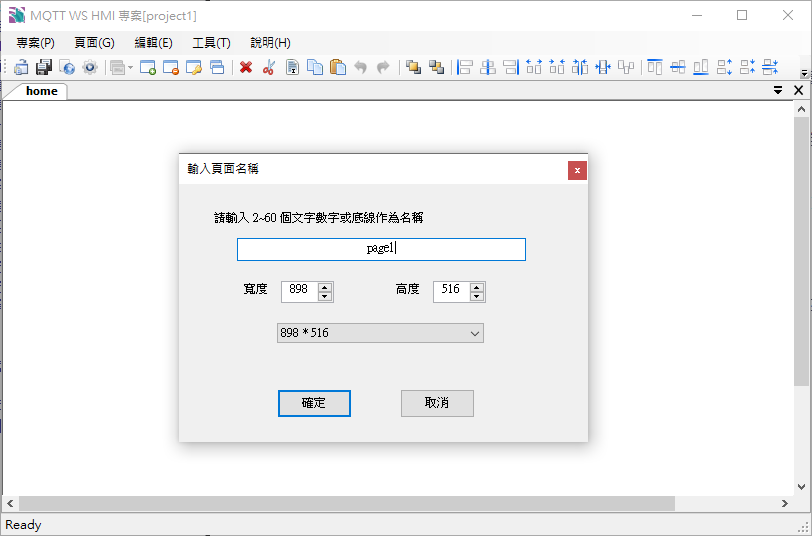
1.4.2.新增頁面:
每個專案可以增加多個網頁頁面,網頁名稱最多 10 個字且不可與其他頁面名稱相同,網頁名稱建議以小寫為主,以免造成跨作業系統時產生問題。
home 為預設的首頁,不可移除。其他如 login、logout、system 等頁面為保留頁面,不允許使用上述名稱,頁面允許更名、刪除、複製等作業。
新增頁面後可自右側工具箱拖曳物件至頁面,或將游標移到點選的物件旁方框拖曳改變大小,或是點選兩下進入編輯。
新增、移動、刪除複製等作業皆可以執行 取消與重做 功能,以回復先前編輯狀態。

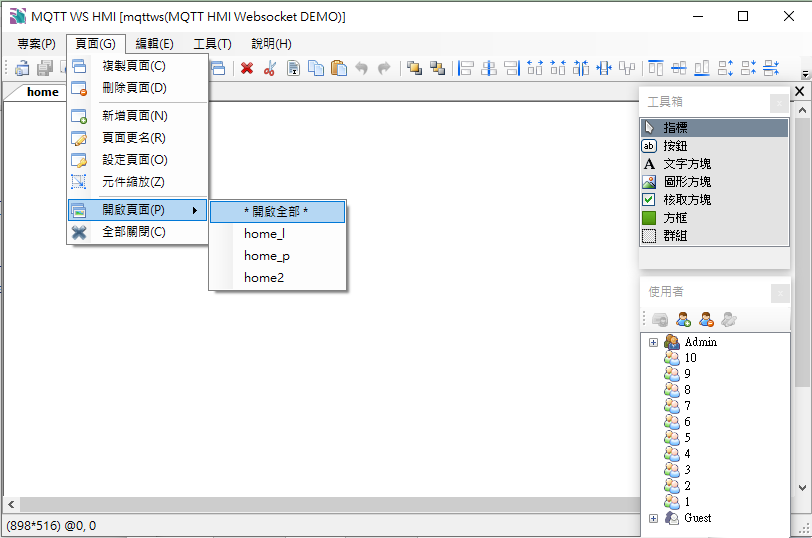
關閉的頁面並不會被刪除,可以在頁面->開啟頁面處打開先前被關閉會者未被載入的頁面
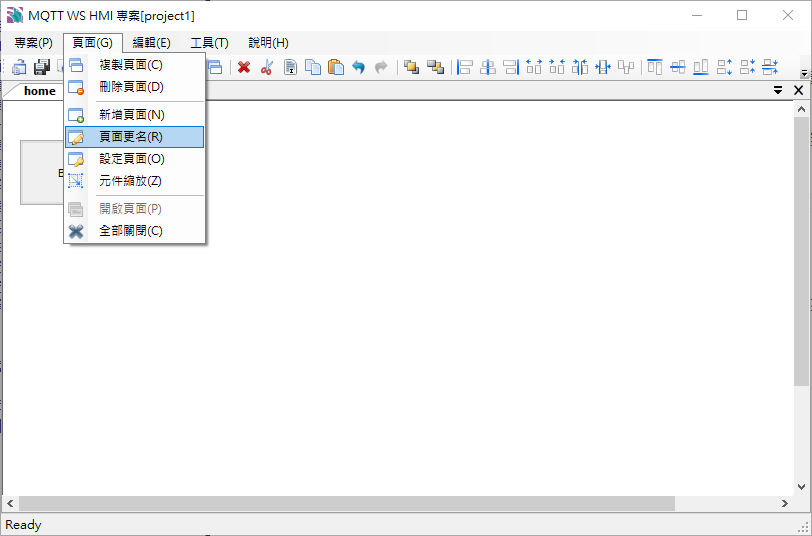
1.4.3.複製、刪除與頁面更名:
您可以針對將完成的頁面複製成其他頁面。開啟並選取要複製的頁面,點選 頁面->複製頁面 輸入檔名後即可複製。輸入的檔名不可以與已經存在的檔名重複。點選 頁面->刪除頁面 可以將目前選取的頁面從專案中刪除,刪除後將無法復原。
點選 頁面->頁面更名 可以更改目前選取的頁面的名稱,輸入的檔名不可以與已經存在的檔名重複。
由於更改頁面名稱或刪除頁面時可能造成跳頁連結失效,因此必須評估此風險。

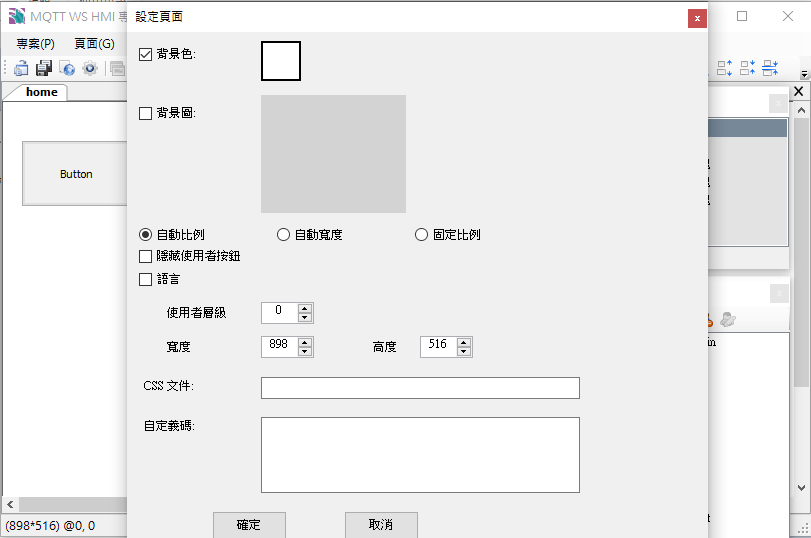
1.4.4.設定頁面:
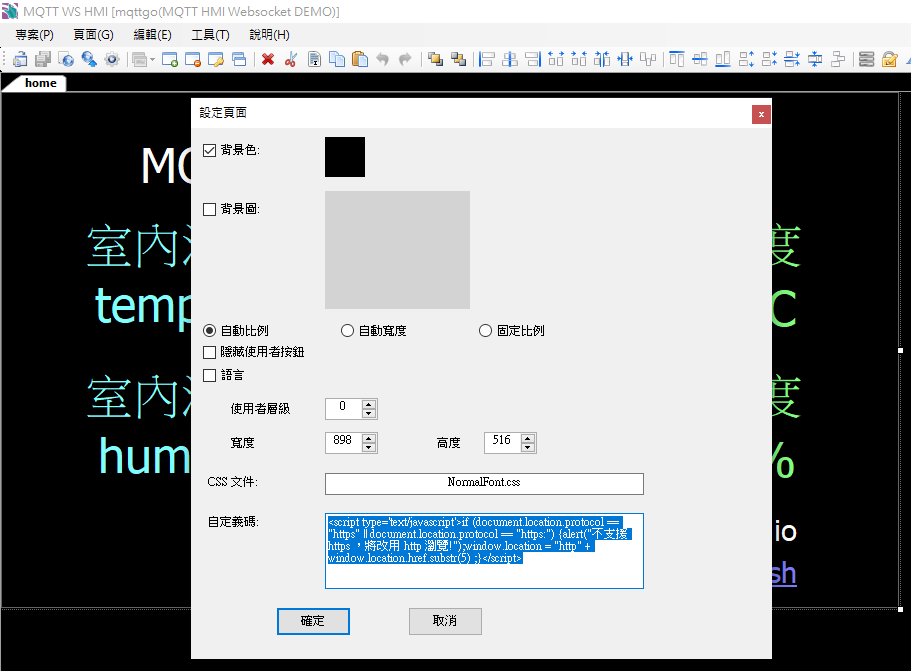
點選 頁面->設定頁面 可以針對目前選取的頁面進行設定,包含底色、底圖(二擇一)以及頁面大小。頁面大小會影響圖面可以編輯區塊大小,以及顯示模式時開啟的頁面大小。
點選 頁面->設定頁面 可以針對目前選取的頁面進行設定,包含底色、底圖以及頁面大小。頁面大小會影響圖面可以編輯區塊大小,以及顯示模式時開起的頁面大小。
勾選『自動比例』可使頁面自動調整以整頁顯示於單一頁面中;勾選『自動寬度』使頁面自動調整寬度以符合瀏覽器寬度;勾選『固定比例』可使瀏覽該頁時,瀏覽器不會自動縮放該頁,而維持原有畫面大小。
勾選『隱藏使用者按鈕』可使瀏覽該頁時,瀏覽器左上角不會在使用者登入後顯示,一般用於被嵌入之頁面。
勾選並設定『語言』可以使瀏覽該頁面時,瀏覽器彈出的對話框以指定語言顯示(未勾選一律為預設的語言顯示)
寬度/高度用以手動設定頁面大小。
選擇 Class style 檔案,該頁會連結此 css 檔案,以套用於頁面上有設定 class 名稱的元件,用以美化元件,增加獨有風格。 css 檔案應該放置於專案路徑的 dat 子目錄下(例如 project1_/dat)
『自定義碼』可以加入網路資源或嵌入完整程式碼,例如:
加入 CSS 宣告以美化按鈕
<style type='text/css'>button{border: 1px solid #222;border-radius:2px;}</style>
(效果與外加 CSS 文件相同)
加入
<meta http-equiv="X-Frame-Options" content="sameorigin"/>可避免被嵌入其他網頁中加入
<script>updateInterval = 30000;</script> 可使網頁更新時間改為 30 秒1.4.5.開啟頁面:
為節省系統資源,開啟專案時並不會將所有頁面全部載入,要載入頁面時點選 頁面->開啟頁面 以選擇要被開啟的頁面。開啟的頁面在如果資料有變更會在關閉時詢問是否儲存,選擇儲存會將變更後檔案存入,並同時產生網頁檔案。放棄儲存等於放棄資料變更,重新開啟時會回到先前狀態。

1.4.6.工具箱:
工具箱內包含按鈕、文字方塊、圖形方塊、核取方塊與方框等物件,可以拖曳至頁面增加物件。增加後的物件可以拖曳到指定位置或改變大小,或點選兩下進行編輯。或者是同時選擇多個物件,利用編輯器上方的功能按鈕,同時對於多個物件進行位置或屬性調整。
1.4.6.1.指標:
將畫面編輯由插入物件模式變成指標模式。指標模式可以點選單一個物件或按下滑鼠右鍵框選多個物件,由上方的功能按鈕進行位置對齊、文字顏色與對齊、複製、刪除等調整或是點選 控制點變更 功能鈕,同步修改控制點屬性。1.4.6.2.按鈕:
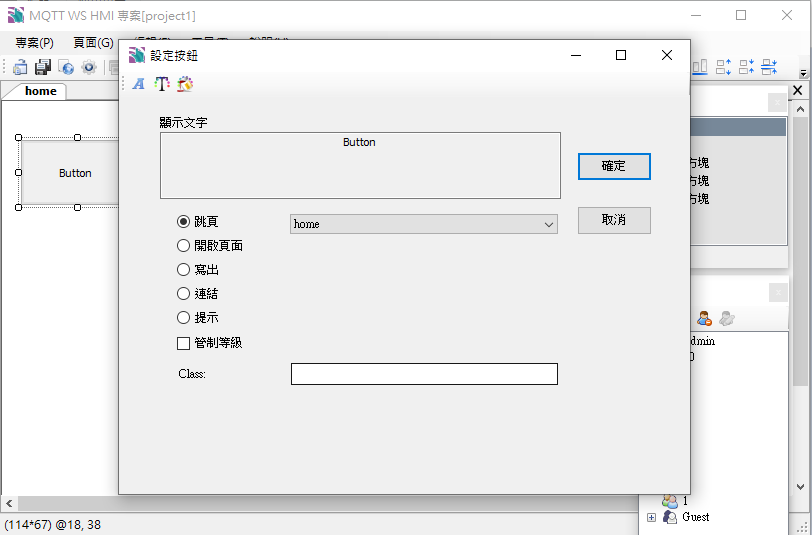
以按鈕(Button)方式提供跳頁、連結網頁、寫入固定數值等功能。可進一步調整大小、改變字型、顏色與顯示文字。
1.4.6.2.1.跳頁:
將畫面跳到指定位置,不開啟新的頁面1.4.6.2.2.新增頁:
新增並開啟一個指定的頁面,與原本頁面同時顯示1.4.6.2.3.寫入:
將預設的數值寫入指定點中1.4.6.2.4.連結:
連結網址必須以 http:// 或 https://開頭。1.4.6.2.5.提示:
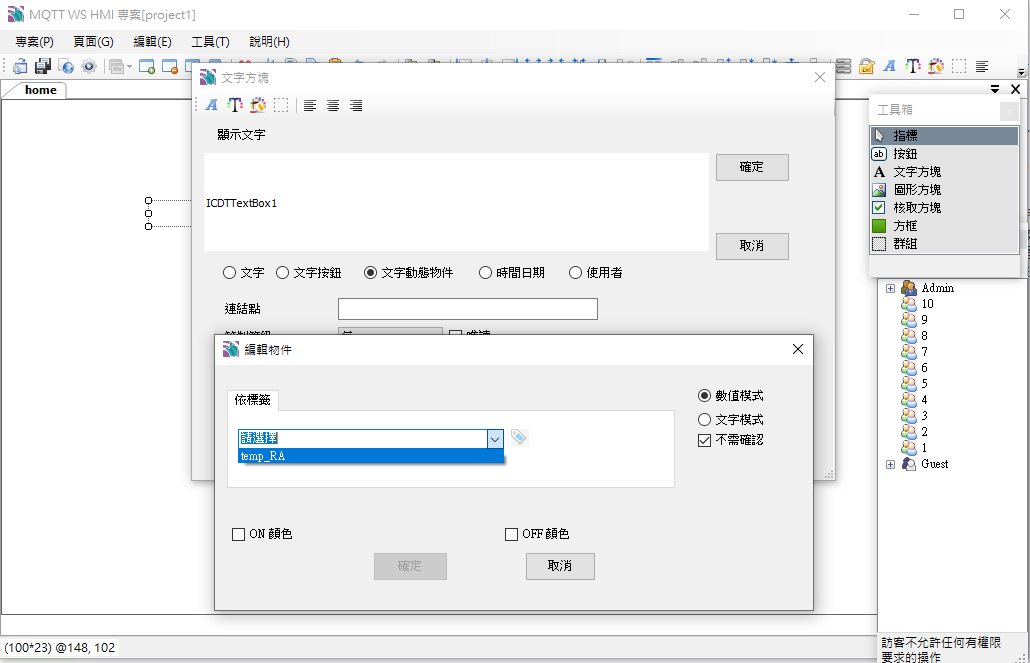
彈出交談盒以顯示指定的資訊內容1.4.6.3.文字方塊:
具備『文字』、『文字按鈕』、『文字動態物件』、『時間日期』等不同的功能選項。可進一步調整大小、改變字型、顏色與顯示文字。
1.4.6.3.1.文字:
在指定位置單純依照設定顯示文字。1.4.6.3.2.文字按鈕:
以文字(Text)方式提供跳頁、連結網頁、寫入固定數值等,其用法與『按鈕』相同。1.4.6.3.3.文字動態物件:
顯示指定設備的控制點的數值或狀態,並且允許使用者設定數值。顯示方式包含文字模式與數值模式,文字模式會將依照預設的數值與文字對照表顯示文字。
1.4.6.3.4.時間日期:
顯示目前網頁瀏覽器的時間日期。1.4.6.4.圖形方塊:
具備『圖片』、『圖形按鈕』、『圖形動態物件』等不同的功能選項。可進一步調整大小、改變顯示圖形,以及圖形比例。圖形方塊接受的格式為 jpg、gif 或 png 格式,其餘如 bmp 等格式將會自動轉換成 jpg。編輯器並具備自動將多張圖片合併為 gif 動態圖檔案功能。
所有選用的圖片會被集中到專案路徑的 img 字目錄下,以便於其他頁面取用,並增加專案資料的可攜性。被取消參考連結的圖檔將會在專案存檔時移除。
1.4.6.4.1.圖片:
在指定的位置顯示靜態的圖片1.4.6.4.2.圖形按鈕:
以圖形(Image)方式提供跳頁、連結網頁、寫入固定數值等,其用法與『按鈕』相同。1.4.6.4.3.圖形動態物件:
以圖形模式顯示指定設備的控制點的數值或狀態,並且允許使用者設定數值。網頁顯示時會將依照預設的數值與圖形對照表顯示圖形。
1.4.6.5.核取方塊:
以核取方塊(Check box)方式顯示指定設備的控制點的數值或狀態,並且允許使用者設定數值。可進一步調整大小、改變字型、顏色與顯示文字。1.4.6.6.方框:
分為『靜態』、『動態尺寸』、『嵌入網頁』等模式,並可以進一步調整線色、填滿色、線寬及大小。選擇『固定』、『上方填滿』、『全頁填滿』等,可以控制方框的填滿行為。
1.4.6.6.1.靜態方框:
單純在網頁顯示方框,用以標示群組或繪圖用。由於後面產生的物件會在上層,所以可以選擇要放入下層的物件選擇功能按鈕的 移至下層 改變順序。
1.4.6.6.2.動態尺寸方框:
依照連結控制點數值顯示方框大小,可以選擇由上而下、由下而上、由左由右、由右而左四種方式,控制點數值 100 時代表顯示預設尺寸,數值 0~100 會將大小依照比例(0~100%)縮小顯示。一般用於以條狀圖顯示數值的應用場合(例如溫度計等)。
1.4.6.6.3.固定嵌入網頁方框:
可將方框內嵌入其他網頁,以在網頁上無縫顯示其他網頁內容。必須注意部份網址並不支援被嵌入的功能(iframe 語法)。
1.4.6.6.4.動態嵌入網頁方框:
可將方框依照連結點數值內嵌入其他網頁,以動態在網頁上無縫顯示其他網頁內容。可應用於網路攝影機影像連結或其他需要控制點與頁面選擇連動應用場合。
必須注意部份網址並不支援被嵌入的功能(iframe 語法)。
1.4.6.6.5.自定義物件方框:
自定義物件功能允許使用者自行設計編寫元件,透過自製曲線圖、圓餅圖、指針等物件,增加網頁豐富度,以補原有元件的不足,創造獨一無二的豐富圖控系統。自定義物件功能是利用嵌入網頁的方式,以實現自定義物件的需求,其注意事項與說明如下:
■ 自定義物件的網頁必須在專案路徑下的 customized 路徑或其子路徑下,且副檔名為 .htm,位置正確時在自定物件設定視窗網址的下拉選單可以快速選取。
■ 自定義物件網頁 JavaScript 程式碼必須包含一個結構為 Update(seq,val) 的 function,執行時會自動依次將變數的順位(1,2,3...)與讀到的數值分別帶入 seq 變數與 val 變數以呼叫 Update,如果 function Update(seq,val)有數值 return,則會將該數值寫入該順位的控制點。
以下為露點溫度計算的範例,第一個控制點為乾球溫度的輸入,第二個控制點為相對溼度的輸入,第三控制點會得到計算結果
<input type="text" id="value1" value="0" />
<script type="text/javascript">
var Dry_Bulb_Temp;
var Relative_Humidity;
//seq : object index = 1,2,3...
//val : object value
//return : value for write to object
function Update(seq,val)
{
if(seq ==1)
Dry_Bulb_Temp = val * 1;
if(seq==2)
Relative_Humidity = val * 1;
else
{
var H= (Math.log10( Relative_Humidity)-2) /0.4343 + (17.62*Dry_Bulb_Temp) / (243.12+Dry_Bulb_Temp);
var Dp = 243.12 *H/(17.62-H);
document.getElementById("value1").value = Dp.toFixed(3);
return Dp.toFixed(3);
}
}
</script>
1.4.6.7.變數:
群組可用來同時存放多個物件,以利移動、複製與編輯。執行模式或網頁模式時,群組的方框將不會被顯示出來。編輯時物件如果拖一到群組的上方,就會被加入群組中,拖出群組範圍則被移出群組。
必須注意的是群組不可被放置群組物件,群組內的群組物件將不會被儲存。
另外,群組本身不支援重複物件功能,群組內物件也無法與群組外物件同時做重複物件操作。
1.4.6.7.1.變數控制顯示群組:
群組物件支援顯示與隱藏功能,勾選顯示要件可依照控制點的指定條件,以決定群組是否顯示1.4.6.7.2.按鈕控制顯示群組:
當 顯示要件為 $ 時群組為『按鈕控制顯示群組』,在網頁顯示初期是隱藏的,當按下連結按鈕以 $ 開頭相同關鍵字的『群組顯示控制按鈕』時,隱藏的群組會顯示,顯示的群組會隱藏。相較於『變數控制顯示群組』,『按鈕控制顯示群組』更容易與及時控制,並且不會影響到其他瀏覽相同頁面者的顯示內容。
『按鈕控制顯示群組』一般用來作為按鈕選單用途
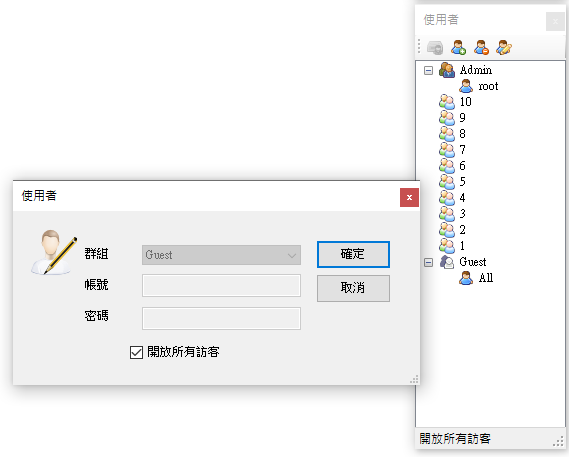
1.4.7.使用者:
使用者介面可以編輯系統管理者(Admin)、十個層級的一般操作者與訪客(Guest)名單以及其使用者密碼。管理者(Admin)除了具備最高的操作層級(第10級)外,並具備編輯專案的權利。
十個層級的一般操作者與訪客各具備 10~0的操作層級,數字越高則擁有最大權限。每個按鈕物件與動態物件都可以個別設定授權的操作層級,必須高於或等於授權層級的使用者才可進行該項操作。
訪客(Guest)的使用者層級為0,如果選用『開放所有訪客』選項,此時您的網頁將不需要登錄任何帳號即可查閱,但操作具備授權限制的按鈕或動態物件時,仍需要登入帳號。

每個專案都必須具備管理者(Admin)帳號,供專案編輯用。新建專案將自動產生帳號密碼為 root/root 的系統管理員,建議於編輯完成後修改或刪除(root/root)。
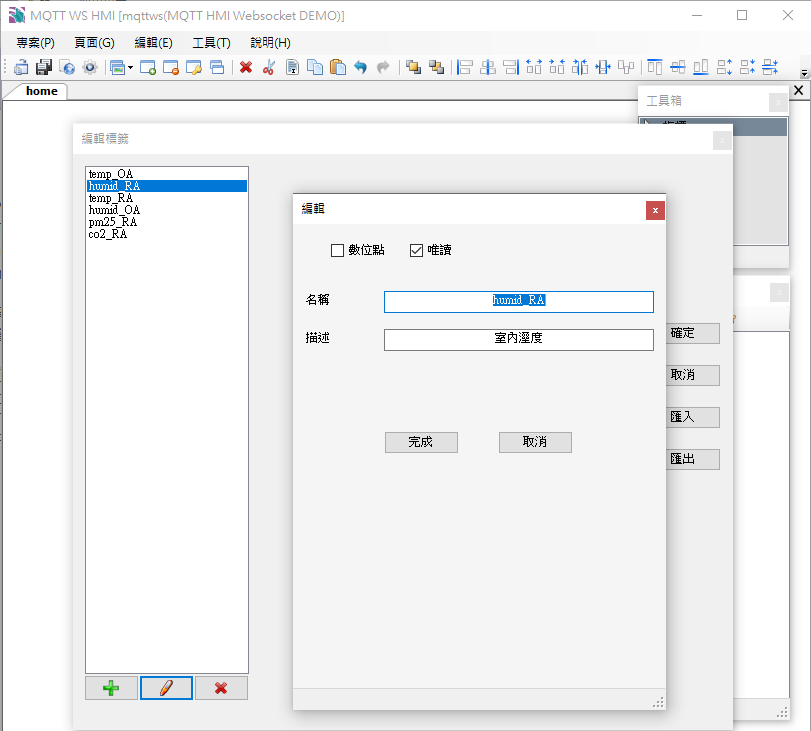
1.4.8.物件標籤:
物件標籤(Object Tag)是 MQTT WS HMI 存取點的名稱,必須與 MQTT 發佈(Publish)/訂閱(Subscribe) 主題(Topic)下名稱的相符。例如 MQTT 設定中訂閱的主題為 "home/+" ,且物件 為 roomtemp ,則會在收到 "home/roomtemp" 資料時更新該標籤的數值,且在輸入數值時將該值以 "home/roomtemp" 為主題發佈。使用 mqttgo.io 或 mqttws.hmi.tw 等免費 broker 時,建議主題名稱較長(例如 projectname20220810/+ 等),以避免主題名稱與其他人重複或資訊被攔截竄改。

物件標籤具備"數位" 與 "唯讀" 選項,勾選"數位"時,會將該標籤的值 >=0.5 視為 1,其餘視為 0,否則將標籤以數值作儲存與顯示。 勾選 "唯讀" 時此標籤將不可以輸入數值,也不接受 MQTT 設定頁的初始值設定,唯讀點也會在 MQTT 設定頁 所設定的 "輸入點逾時" 時間內未獲得數值更新,將顯示 Timeout 的異常訊息。
1.4.9.動態物件:
動態物件指圖控上會依照讀取數值最變化的物件,例如文字方塊的『文字動態物件』、圖形方塊的『圖形動態物件』、核取方塊、方框的動態尺寸等。動態物件讀取控制點後,依照計算需求做計算並顯示。除了方框的『動態尺寸』外其餘動態物件只要不是管制等級選擇唯讀或物件標籤為"唯讀"點,都可以針對可以寫入的控制點進行輸入或改變狀態。
物件標籤選 "數位" 點者 由於數值只有 0 與 1,因此顯示較為單純。文字模式可以選擇數值為 0 (Off) 或 1 (On)時的顏色。
物件標籤不是"數位"點者可以選擇顯示數值的格式、寫入數值高限與低限。並且可以設定過高或過低時的對應文字顏色。
文字方塊可以選擇文字模式用來將數值對應各種文字顯示。讀取數值時會顯示接近且大於或等於該數值的對應文字。
圖形方塊則可以選擇數值與圖形的對應,並於讀取數值時會顯示接近且大於或等於該數值的對應圖形。
修改控制點的類型與編號,除了點選個別控制點進行修改外,也可以一次選擇多個物件,由上方的編輯控制點功能鈕進行設定。
1.4.10.寫入按鈕:
文字方塊與圖形方塊選擇按鈕型式時,可以選擇寫入模式,指定控制點與數值後,在按下該文字或圖形方塊並經過確認後,會將該指定數值寫入控制點中。1.4.11.連結按鈕:
文字方塊與圖形方塊選擇按鈕型式時,可以選擇連結模式,使網頁或顯示模式時按下該按鈕執行後續的連結指令。網頁只支援連結網址,例如輸入 https://www.icdt.com.tw 等。1.4.12.管制等級:
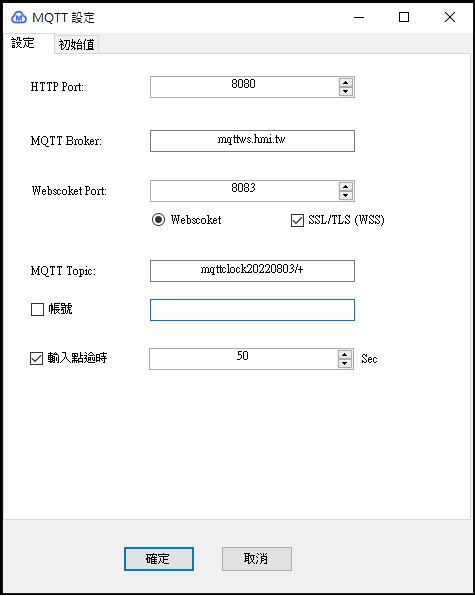
文字方塊、圖形方塊核取方塊、按鈕等在設定為按鈕或動態點模式時會出現管制等級選項,可以選擇無、1~10以及唯讀等。選擇唯讀時該點僅供顯示,無法操作,選擇為『無』時只需要訪客(Guest) 層級即可進行操作,等級1~10則需要登入層級大於等於該數字的使用者帳號,才可進行該項操作1.4.13.MQTT 設定:

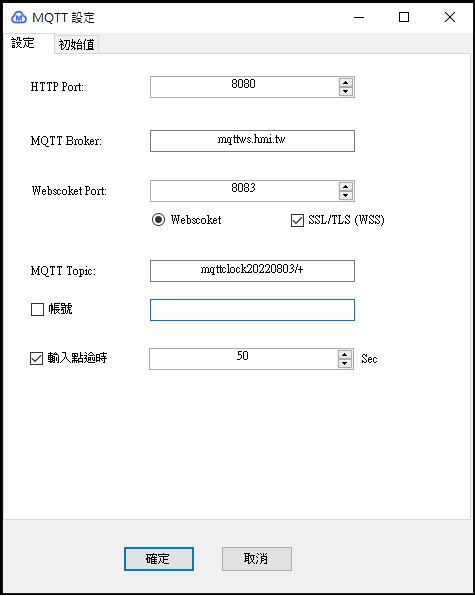
(mqttws.hmi.tw 設定範例)

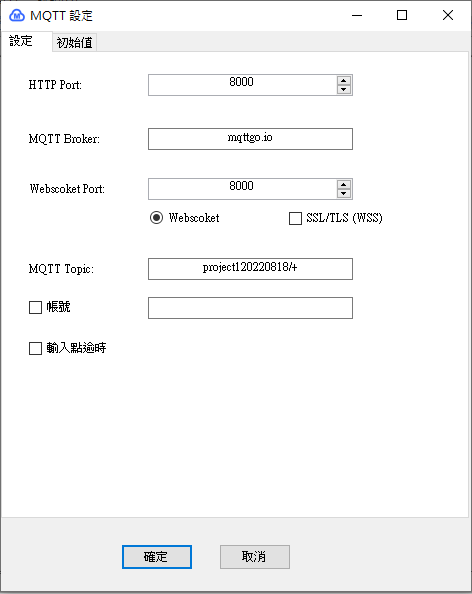
(mqttgo.io 設定範例)
1.4.13.1.參數設定:
1.4.13.1.1.HTTP Port:
MQTT WS HMI 的內建的簡易伺服器網頁伺服器程式(ezws.exe) TCP 通訊埠編號,預設值為 8000,如果被其他軟體/服務佔用,則可以選擇 8080 等其他編號。如果 HTTP Port 選擇不是 80 時,則輸入的網址後須帶 Port 號,例如 http://127.0.0.1:8080如果使用其他網頁伺服器時本設定無效。
1.4.13.1.2.MQTT Broker:
MQTT WS HMI 連接的 MQTT代理服務器(Broker server)的 IP 地址或是 Domain Name (網域名稱),使用 mqttgo.io 則輸入 mqttgo.io ,使用 mqttws.hmi.tw 則輸入 mqttws.hmi.tw1.4.13.1.3.Webscoket Port:
設定連接 MQTT 代理服務器(Broker server) 的 WS 或 WSS TCP 編號,勾選 SSL/TLS 時使用 WSS 連線。使用 mqttgo.io 時,選擇 Webscoket Port 為 8000,且不可勾選 SSL/TLS (mqttgo.io 似乎尚不支援 WSS)
使用元米科技的 mqttws.hmi.tw 時 Webscoket Port 建議使用 8083 並勾選 SSL/TLS (使用 WSS)
MQTT 通訊不使用 WSS 將無法使用 https 方式瀏覽網頁,只能以 http 方式瀏覽
1.4.13.1.4.MQTT Topic:
連接 MQTT Broker 的訂閱主題,其結尾應該為 /+ ,例如 home/+ 則表示 訂閱 home 路徑下之所有訊息。MQTT WS HMI 在收到發佈的內容後,會依照物件標籤儲存數值,當數值變更時則會將 + 以物件標籤名稱取代發佈至 Broker,例如 Topic 為 home/+ 且物件標籤為 roomtemp ,則會收到 home/roomtemp 發佈時儲存數值,在數值變更時以 home/roomtemp 為主題發佈給 Broker。使用 mqttgo.io 或 mqttws.hmi.tw 等免費 broker 時,建議主題名稱較長(例如 projectname20220810/+ 等),以避免主題名稱與其他人重複或資訊被攔截竄改。
1.4.13.1.5.帳號密碼:
如果 MQTT Broker 需要帳號密碼時,勾選 "帳號" 並輸入授權的帳號名稱以及密碼,才能順利訂閱與發佈主題。使用 mqttgo.io 或 mqttws.hmi.tw 等免費 broker 時,不需要帳號密碼。
提醒您,當匯出專案網頁時,此帳號密碼會以簡易加密方式儲存在網頁程式碼中。
1.4.13.1.6.輸入點逾時:
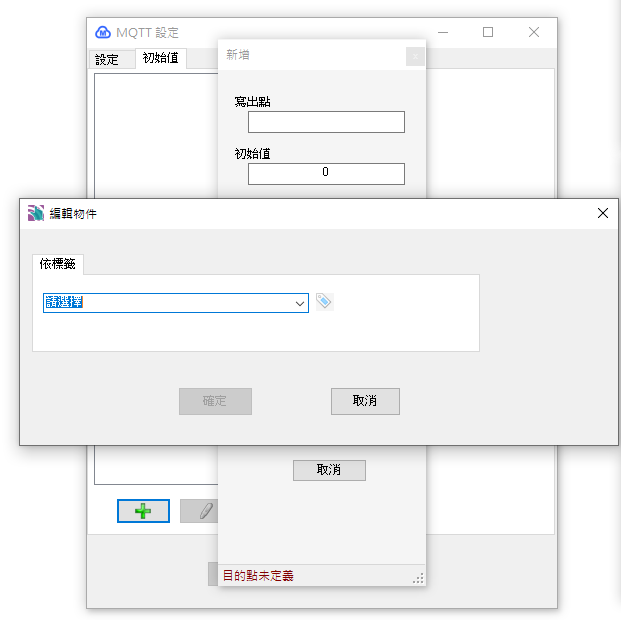
被標示為 "唯讀" 的物件標籤,在所設定 "輸入點逾時" 的時間內未獲得數值更新,將顯示 Timeout 的異常訊息。如不勾選 "輸入點逾時" 則無論多久未獲更新都不會顯示 Timeout。1.4.13.2.初始值:
可設定指定物件標籤在 MQTT WS HMI 啟動時的預設值,未設定初始值的非 "唯讀" 物件標籤,其預設值將為 0。 "唯讀" 物件標籤 不可設定初始值。
1.5.執行:
1.5.1.本機執行:
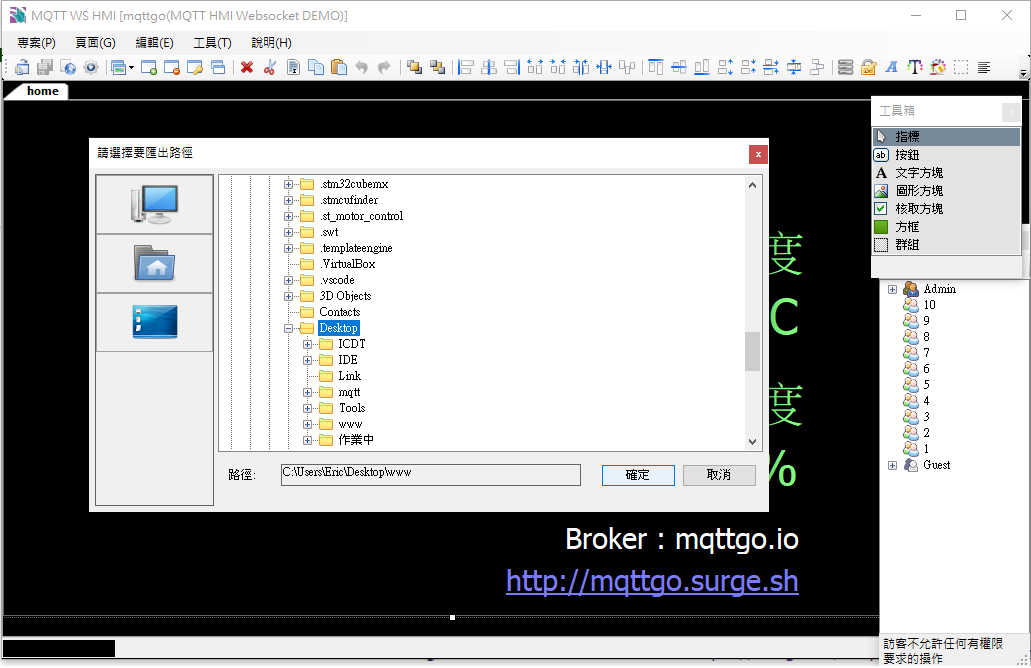
按下 選單『專案』=>『執行』選擇匯出路徑後會在選擇路徑下產生 www 檔案夾,以匯出專案資料。
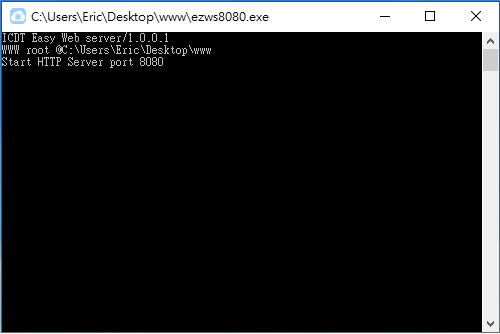
此時會彈出一個 ezws.exe 執行對話框,如果 MQTT 設定頁 HTTP Port 選擇的不是 8000,則會加上該編號(例如變成 ezws8080.exe)

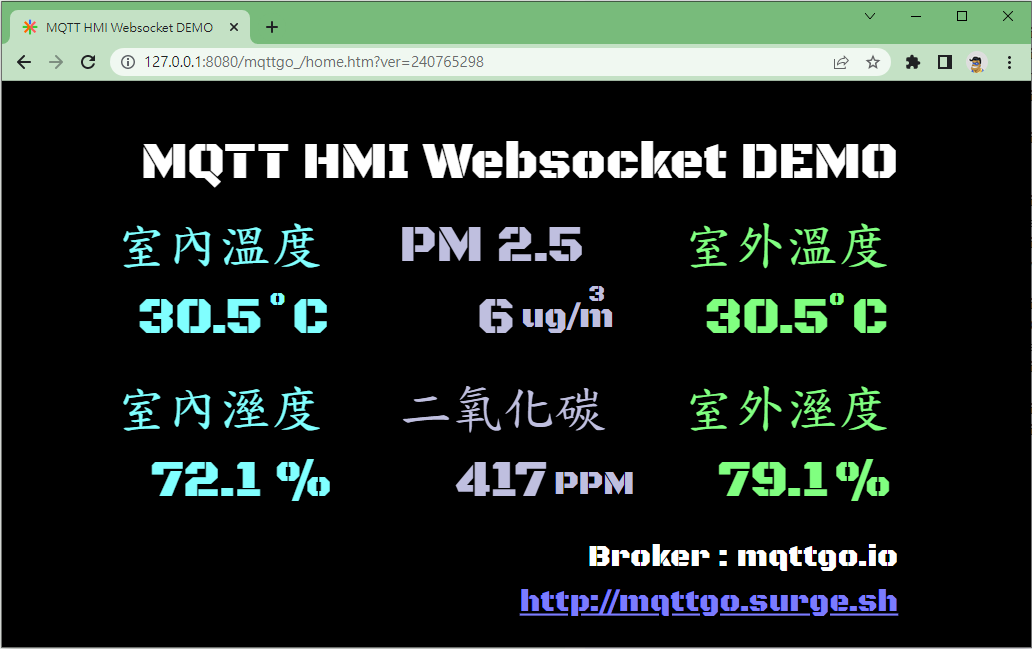
打開瀏覽器輸入 127.0.0.1:8000 (如果 HTTP Port 選 8080 則輸入 127.0.0.1:8080),即可瀏覽及操作

1.5.2.上傳至 surge.sh:

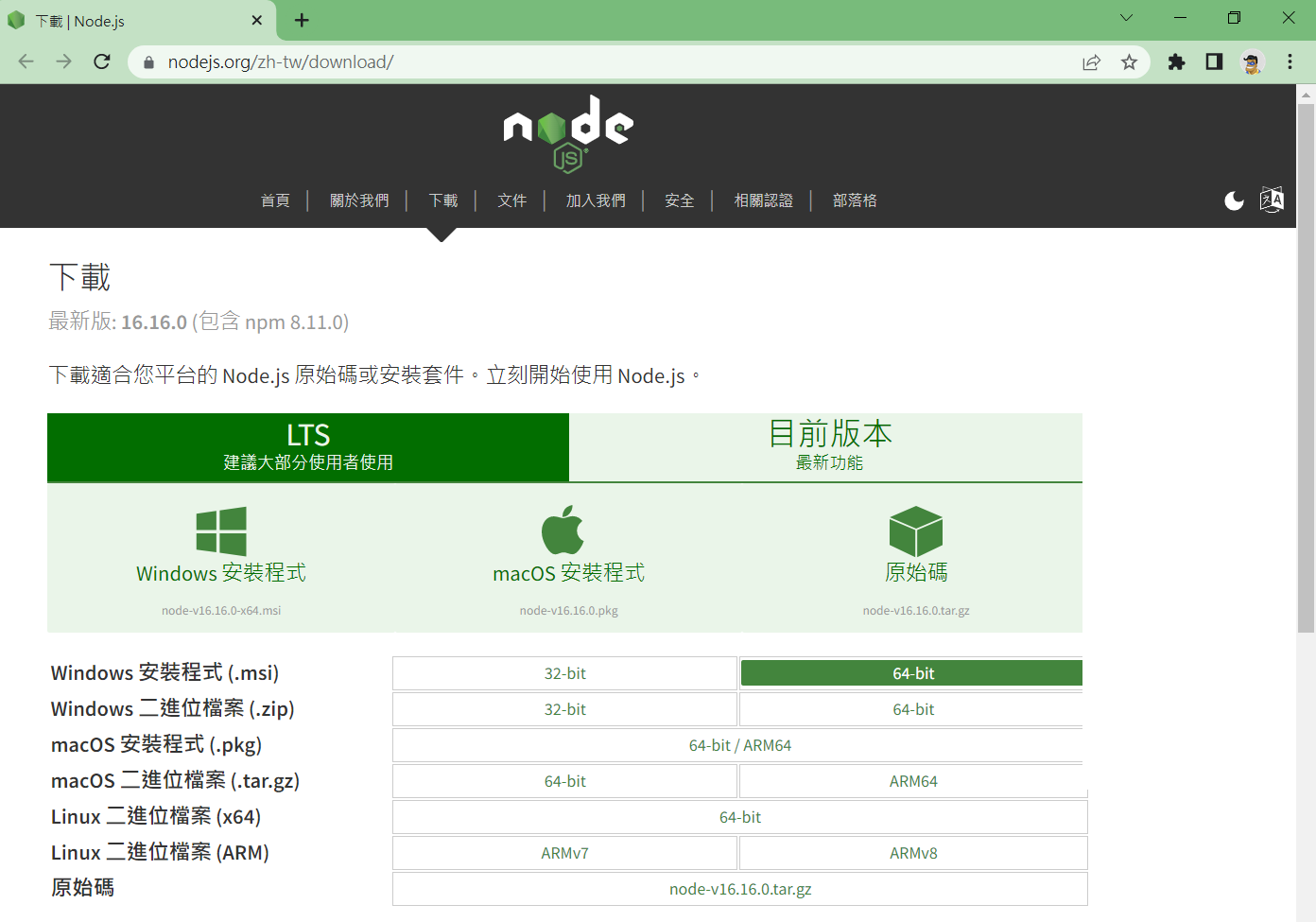
如果希望您的 MQTT WS HMI 專案可以透過網際網路瀏覽,可以考慮使用 surge.sh 免費網頁服務,可以參考 https://surge.sh/help/getting-started-with-surge步驟,在電腦先行安裝 node.js 再以
npm install --global surge 指令安裝 surge,就可以 執行 surge 指令進行註冊帳號、上傳專案等。

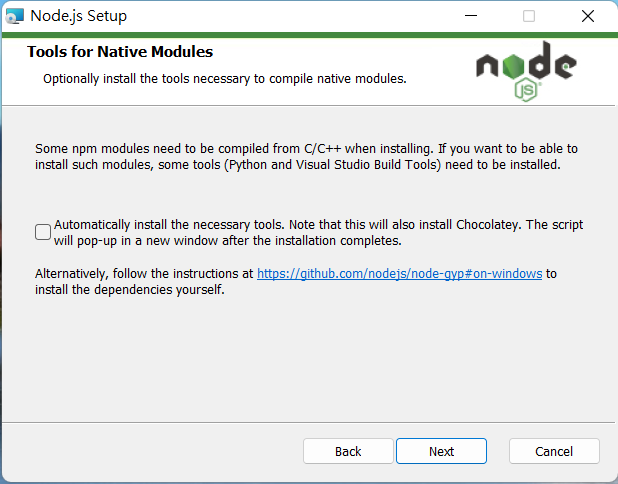
(下載後依照指示安裝,並視需要選擇是否完整安裝)

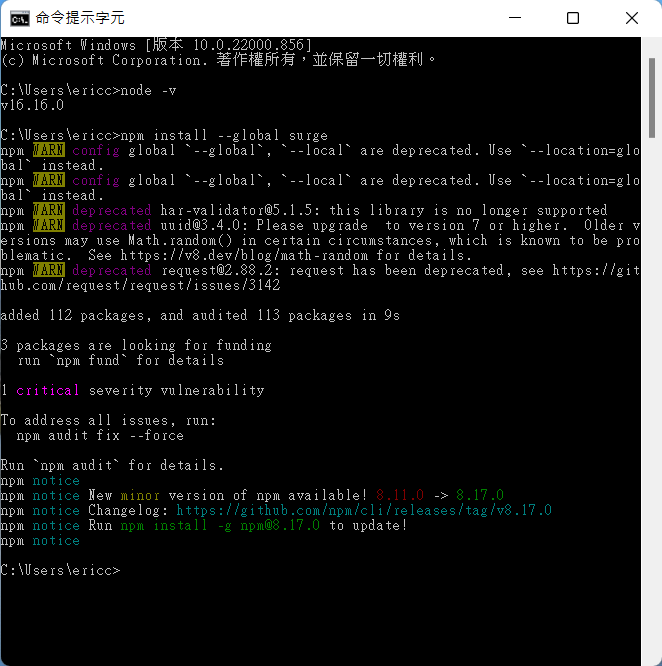
(完成安裝可以用 node -v 查詢安裝版本)
(以
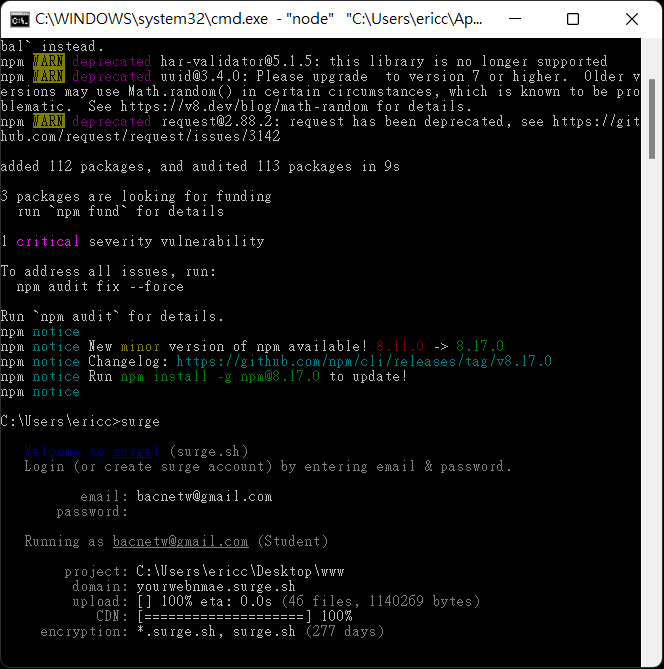
npm install --global surge 指令安裝 surge)上傳專案前先執行『專案』=>『匯出所有網頁』,並在執行 surge 後將上傳路徑指到匯出的 www 路徑 (例如匯出到桌面則 project: C:\Users\Eric\Desktop\www ,其中 Eric 為使用者名稱),並選擇要上傳的 domain 名稱(必須沒人使用過或是屬於你的 domain 名稱)即可上傳。
使用 surge.sh 的優點直接可線上申請帳號,沒有網頁空間與儲存時間限制也沒有專案數量限制,但速度較慢。

(輸入 surge 並輸入 email 與密碼申請帳號後選擇上傳路徑與 domain後完成上傳)
surge.sh 支援 https 協議,預設會以 https 開啟網頁,如果 MQTT Broker 不使用 WSS 會產生錯誤,因此建議在 MQTT WS HMI 編輯專案頁面時,在『頁面』=>『設定頁面』=>『自定義碼』 輸入以下內容,以達到 https 自動跳轉 http 功能
<script type='text/javascript'>
if (document.location.protocol == "https" || document.location.protocol == "https:") {alert("不支援 https ,將改用 http 瀏覽!");window.location = "http" + window.location.href.substr(5) ;}
</script>

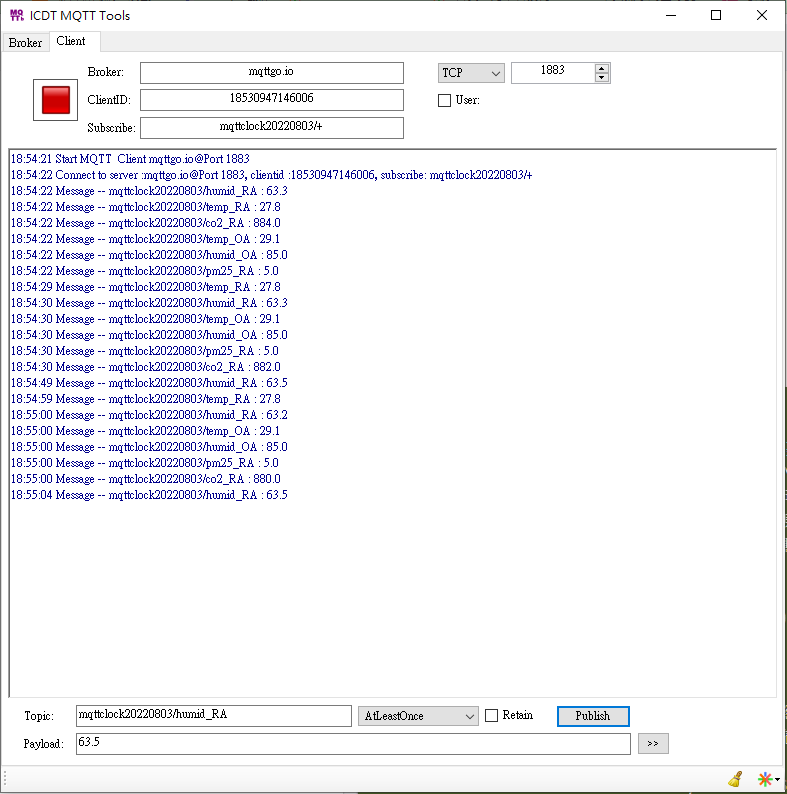
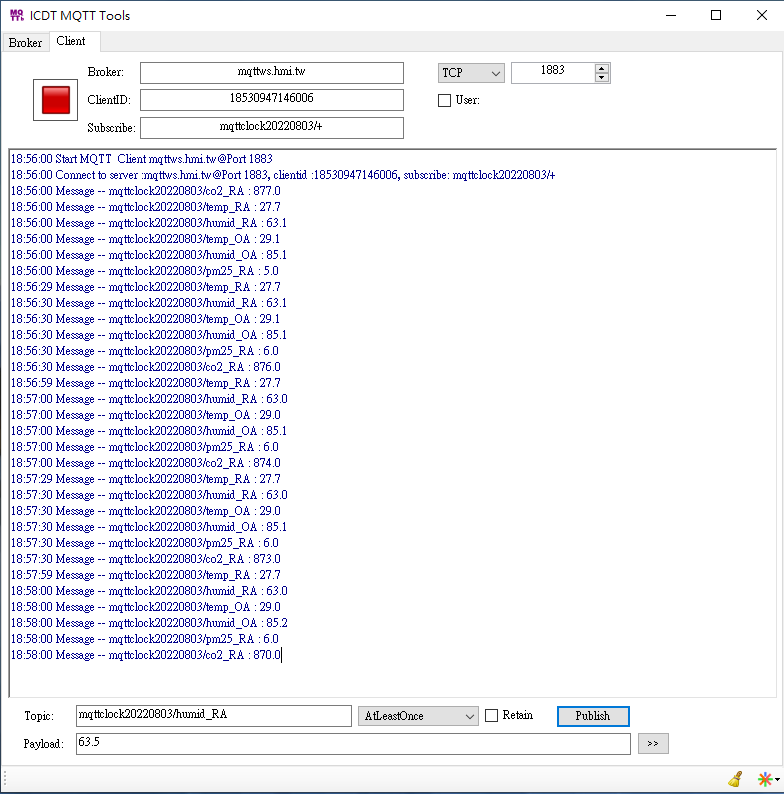
使用 ICDT MQTT Tools 程式 做為 Client 時,除了 Broker 設為 mqttgo.io、TCP 選擇 1883, 訂閱的 Subscribe 則必須與 專案 MQTT 設定相同

1.5.3.上傳至 mqttws.hmi.tw:

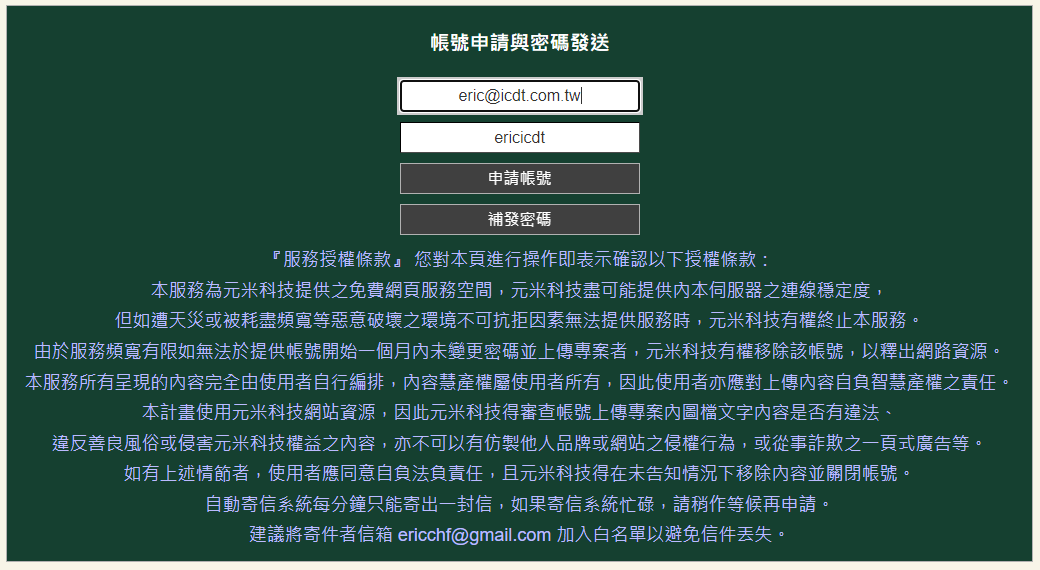
元米科技 mqttws.hmi.tw 免費網頁服務是您另一種選擇,您可以至https://mqttws.hmi.tw/signup 輸入您的電子郵件信箱以及希望的帳號名稱,其中 帳號名稱 為您希望的至少 8 個字元英文字元或數字的組合,待信箱收到帳號與密碼後,即可透過 https://mqttws.hmi.tw/account 進行密碼變更。

如果密碼忘記也可以申請補寄到您的信箱,但必須注意自動寄信系統每分鐘只能寄出一封信,如果寄信系統忙碌,請稍作等候再申請。

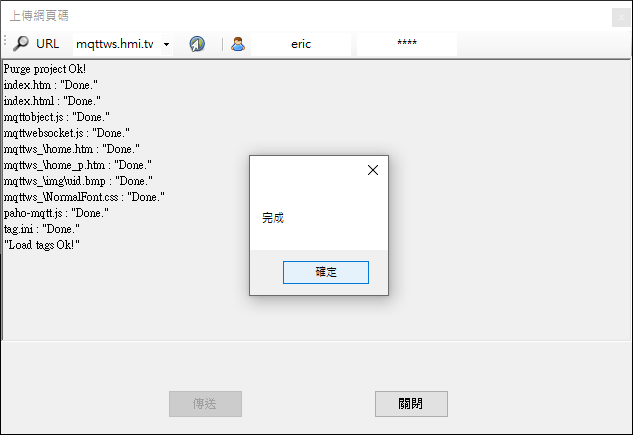
使用 mqttws.hmi.tw 免費網頁服務必須將您專案的 MQTT Broker 設定為 mqttws.hmi.tw 且 WSS 8083 (Webscoket Port 8083 且勾選 SSL),此時 MQTT WS HMI 『專案』選單會出現『上傳網頁碼』,點選後將上傳的 URL 設為 mqttws.hmi.tw ,並將使用者帳號與密碼輸入後傳送即可。

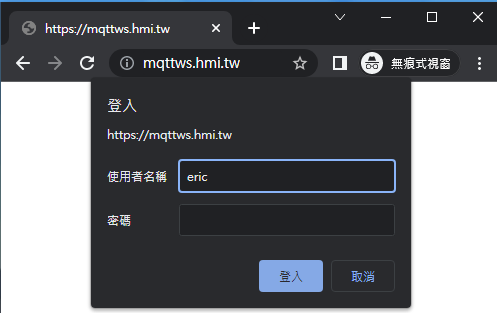
瀏覽專案時 只要瀏覽器網址輸入 https://mqttws.hmi.tw 並在彈出的登入處輸入使用者名稱即可(密碼不需要輸入即可瀏覽),如果希望避免未授權的瀏覽,可以參考 使用者 設定不同使用者,並在頁面與操作按鈕設定使用者等級即可。要將專案分享給其他人可以將使用者名稱加在mqttws.hmi.tw前面,例如 https://ericicdt@mqttws.hmi.tw ,不過有的瀏覽器不接受直接指定使用者,仍舊會要求登入,同樣的您只需要提供使用者名稱,不要將密碼對外提供。

由於 mqttws.hmi.tw 是採用 HTTP 基本認證 帳號做為使用者帳號的辨識,大部分瀏覽器未完全關閉前會記住原來的帳號而不需要登入,因此需要登入其他帳號則必須完全關閉瀏覽器或使用其他瀏覽器開啟,或者使用 Chrome 的無痕式視窗才能夠登入其他帳號。
使用 ICDT MQTT Tools 程式 做為 Client 時,除了 Broker 設為 mqttws.hmi.tw、TCP 選擇 1883, 訂閱的 Subscribe 則必須與 專案 MQTT 設定相同

mqttws.hmi.tw 相較 surge.sh 速度較快,但每人僅可申請一個帳戶,並且共用 https://mqttws.hmi.tw ,而沒有專用的 Domain ,並且僅支援使用 mqttws.hmi.tw 作為 Broker
2.建議與異常回報:
感謝您 試用/使用 本產品,元米科技需要您進一步的資訊回報,使本產品更為完善,如果有任何問題或建議,請寫信至 eric.icdt@msa.hinet.net 或傳訊息至https://www.facebook.com/www.icdt.com.tw ,如果發現任何產品異常資訊,請連同產品版本、異常發生的時機、異常畫面或異常時的通訊碼,一起傳送給元米科技,我們會將處理結果盡快讓您知道,再次謝謝您的協助。3.版權宣告:
本產品相關軟體、韌體版權屬元米科技有限公司(Intelligent Control Design & Technology Co., Ltd)所有。未獲授權修改、重製或使用本發行文件之部分或全部內容,將依法提起告訴。程式產生之網頁程式碼除本程式使用外,不得用於其他應用場合。產品中使用開放原始碼部份(如jQuery 等),則依循原授權條款。
4.關於 ICDT (元米科技有限公司):
元米科技有限公司(Intelligent Control Design & Technology Co., Ltd)前身為元米智控研發工作室(Intelligent Control Design House),自2012年5月成立後,致力於自動控制方案的開發,並成功推出性價比(C/P值)極高的 DDC8 方案。為便於業務推展,並使客戶與合作夥伴獲得更多的保障,於2013年6月21日正式登記成立為『元米科技有限公司』,並陸續推動 DDC32 方案與 Web Embedded 方案,以及 BACnet 通訊協定相關方案(元米科技為 BACnet 編號 676 供應商),以期服務更多有需求的合作伙伴。元米科技有限公司以成熟的、低成本的整合方案為客戶打造高價值、持續服務的可程式控制方案,人性化的操作介面,讓您自有品牌不再是夢想,更多的資訊請造訪網站: https://www.icdt.com.tw
5.關於本手冊:
本手冊適用於 MQTT WS HMI 方案。手冊版本 V1.01 版
完稿日期 2022/8/17